A set of flying disc sport icons I created for Flying Disc Magazine. These icons were created as part of the redesign of Flying Disc Magazine (of which I was also the designer). The client wanted to expand the magazine further out from the original focus on disc golf to include additional flying disc sports. We needed to figure out a way to indicate that different magazine articles and columns were associated with the different sports.
Adobe Illustrator
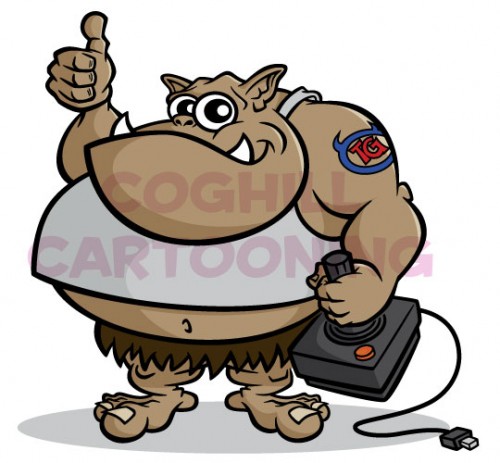
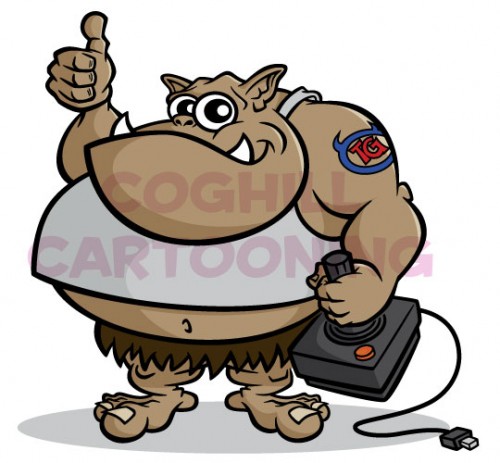
Cartoon Ogre Mascot Character

Working color vector art for a mascot character project. The ogre will be used as a mascot for a video game portal website. We needed a prop and I suggested a video game controller, the client wanted to go with an old-school Atari 2600 controller, which I think looks great. it’s such an iconic design it really reads well, which is important for smaller sizes.
Tutorial: Create A Vector Art Twitter Bird Character Icon In Adobe Illustrator

I recently created an in-depth Adobe Illustrator tutorial for the Go Media graphic design and illustration blog GoMediaZine. The tutorial covers the creation of a cartoon character mascot from sketch to final vector art. The character art is a fun Twitter blue bird cartoon character, and the vector art files as well as icons for use on your own website or blog are available as a free download as part of the tutorial.
Adobe Illustrator Video Tip: Quickly Add Smooth Transition Anchor Points
In this video, I am sharing with you a vector path creation technique to speed up the process of creating curved paths by adding intermediate anchor points after your corners have been created. I used to create my anchor points as I was following the curve of the shape I was tracing. Instead, with this technique the anchor points are added to your vector path after your corners have been created, allowing Illustrator to approximate the length of the curve handles for you with much greater accuracy the first time around.
Flattening Transparency Properly When Using Layer Appearances in Adobe Illustrator

For longer than I can remember, I have been flustered with the Flatten Transparency feature in Adobe Illustrator CS3 and CS4. Very often I use the excellent Layer Targeting feature introduced into recent versions of Adobe Illustrator, however I found that when using the Flatten Transparency feature, it seemed to ignore the attributes of the Targeting, which forced me to find lengthy workarounds to solve this. Turns out there was an approach to solving this that I had overlooked…
6 Photoshop Keyboard Shortcuts For Illustrator Users
![]() Here are a few handy keyboard shortcuts in Photoshop for those of you out there like me who spend an inordinate amount of time in the Creative Suite primarily using Illustrator. These are not keyboard shortcuts that you can use in Illustrator, but rather are keyboard shortcuts providing methods of doing things in Photoshop that you are used to doing in Illustrator that at first it might seem isn’t possible, like click directly on an object to select it, drag to a new layer, etc.
Here are a few handy keyboard shortcuts in Photoshop for those of you out there like me who spend an inordinate amount of time in the Creative Suite primarily using Illustrator. These are not keyboard shortcuts that you can use in Illustrator, but rather are keyboard shortcuts providing methods of doing things in Photoshop that you are used to doing in Illustrator that at first it might seem isn’t possible, like click directly on an object to select it, drag to a new layer, etc.
Adobe Apps: Backup Your Prefs


It’s happened to all of us digital creatives. The dreaded day when you just cannot get one of your Adobe applications to launch. Usually there’s a deadline looming (of course). You’ve restarted your computer (three times) and still you cannot get Photoshop to launch. You’ve tried a few tips from some Google searches, but still nothing. Your geek cred is showing it’s limitations. And your deadline isn’t getting any further away.
What if I told you this could be avoided, virtually forever? And also, that you can get back to work with all your settings just the way you like them?
Video: Photoshop CS4 Drag-Resize Brush Keyboard Shortcut
Another brief video in my series introducing some great new features in Photoshop CS4 for artists, cartoonists, illustrators and anyone else who sketches or draws using Photoshop.
This video features the excellent new keyoard shortcuts that allow you to drag-resize the size of the brushes using the mouse pointer.
Adobe Illustrator Eraser Brush Tip: Option-Erase
![]() Hold down the Option key when erasing using the Eraser Brush, and you’ll get a marquee that you can drag to erase a perfectly rectangular area.
Hold down the Option key when erasing using the Eraser Brush, and you’ll get a marquee that you can drag to erase a perfectly rectangular area.
Bonus Eraser Tool tip: edit the keyboard shortcuts so the Eraser uses the “E” key, and remap the Free Transform tool to Shift-E (essentially swapping the keyboard shortcuts for the two tools). Seems much more intuitive this way.
Both tips via FreeTransform