
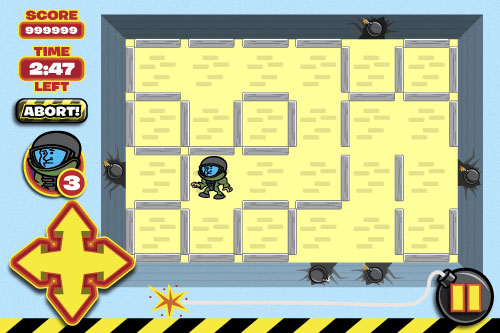
Active Bomb Sweeper is an iPhone puzzle game app developed and coded by Zeologic, for which I created the character design, illustrations and overall game design.
Read on for more about the illustration and design process, as well as some technical notes on using Adobe Illustrator CS5’s Pixel Grid and the limitations of using PNG export versus Save For Web when outputting iOS graphics for the Retina Display.
Character Design
The project started with developing the “bomb sweeper” character. I suggested to the developers that we go with a military bomb suit character, similar to the lead character in the film The Hurt Locker. They loved the idea and we ran with sketches.
Initial rough sketch with color:

Cleanup sketch:

The initial sketches were mostly to capture sizing and proportions for the character, keeping in mind the final size on the iPhone and iPod Touch screens. In this case, a large head/small body approach was pretty self-evident.
We went through a few rounds of character design sketches, during which I drifted away from the appeal of the original character. Eithan over at Zealogic got things back on track with his positive and enthusiastic feedback.
Flat color vector art:

Shading and highlighting:

Once we had the character fleshed out in sketch form, we starting working on the interface design.
Interface Design
My initial designs were intended to play off the color scheme of the character, as well as a desert/military operation look. Zealogic let me know that they wanted the app to have a far more light/fun feel, and used Angry Birds as a reference for the color scheme and approach they wanted to go with.
With the immense success of Angry Birds, who can blame them?
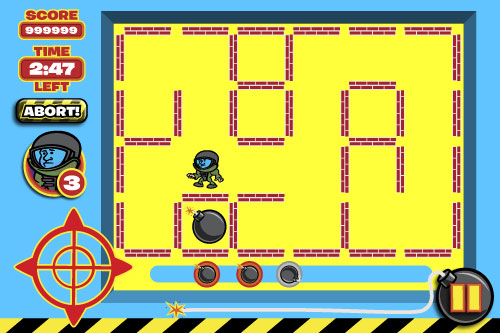
Initial “desert” color scheme:

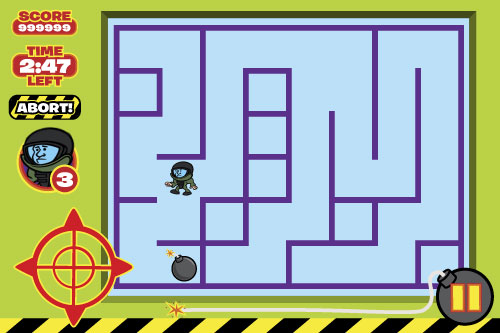
My revised “bright color” designs were not what the client wanted, they were too bright.


I still prefer this brighter approach and color scheme, although I would have refined things further from this rough state.
I also came up with the idea of using the bomb fuse as the timer/countdown indicator.
Pixel Grid
On the technical side, one great tool I worked with in Adobe Illustrator CS5 was the Pixel Grid tool, which allows one to preview not just the pixels, but breaks them down into a grid on the screen for precise placement.
Standard zoom (note raster effects resolution is set to 72 DPI, hence the pixellated drop shadow):

Pixel Grid preview:
![]()
After reading up on the iOS app design tips over at Bjango, I knew I would need to dig into these at the pixel level to avoid blurry edges. The Pixel Grid was fantastic in this regard.
When sizing the graphics for the game, Zealogic discovered that any resizing to the PNG files I submitted resulted in a lowering of the quality of the artwork. Everything needed to be output from the original vector art, to size, and properly rotated.
App Icon Design
The next step was to get an app icon designed, and we worked with variations that included the game name text, the character, and the bomb by itself. In the end, due to the readability factor of the icon at the size it would be displayed we agreed the simple bomb icon worked best.
![]()
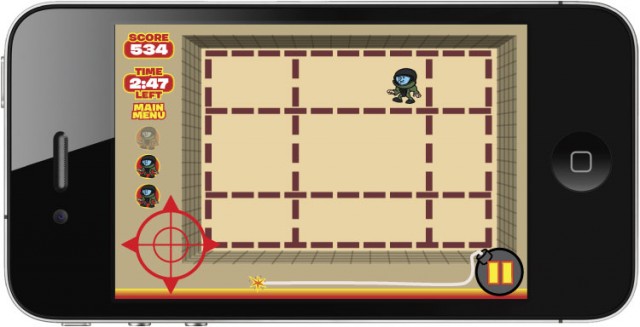
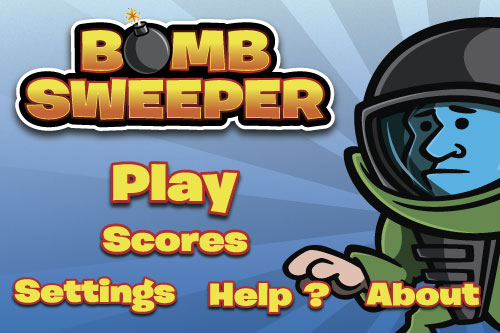
Splash Screen and Main Menu Design
The final design step was to work up a main menu splash screen:
 Once all the designs were finalized and approved by Zealogic, the tedious task of outputting the final PNG files began.
Once all the designs were finalized and approved by Zealogic, the tedious task of outputting the final PNG files began.
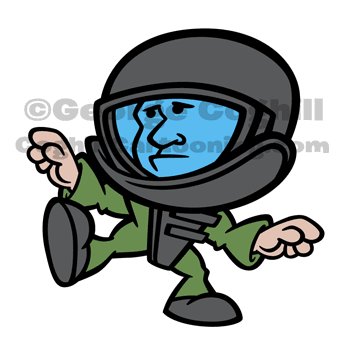
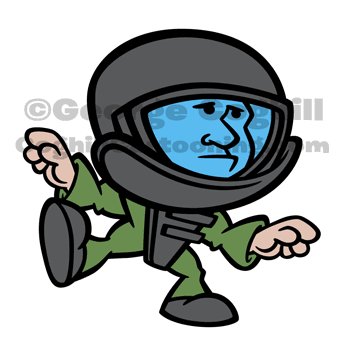
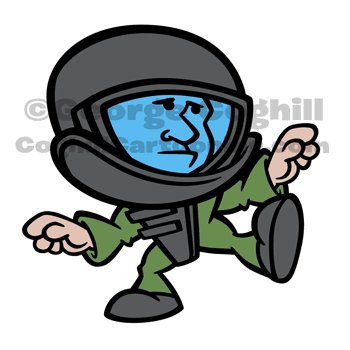
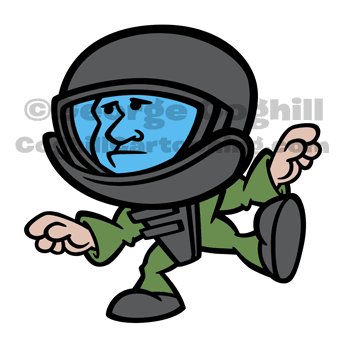
Although tough to discern on the iPhone screen, we created some simple pose variations to give the illusion of a cartoony animation for when the character moved across the game board. Here’s a zoomed up animated version showing the various poses:

Note that we left out the shading and highlighting details, at such a small size they would have been unreadable and visually distracting.
In The App Store
I was pretty much out of the loop, save for a few file tweaks here and there, until the actual final game was released on April 1, 2011. Eithan over at Zealogic kindly sent a code to download the app, and I was pleasantly surprised to see the final creation on my iPhone 4. Zealogic did a fine job realizing the game they had envisioned, and I look forward to seeing Bomb Sweeper knock Angry Birds off of it’s roost!
The entire project was a complete pleasure to work on. Eithan over at Zealogic was incredibly fun and enthusiastic to work with, and being able to branch out into an arena that overlaps many of my geek passions — Apple, iOS, iPhone, illustration, cartooning, character design as well as cartoon-style graphic design — was a blast.
This was my first iOS app project, and it was quite a learning experience. There are a lot of details you discover when you get into publishing graphics for a new platform, but having this first one under my belt will make future iOS projects even more fun as well as streamlined as far as workflow. In fact, I’m working on another as I write this post!
Technical Notes: Limitations of Adobe Illustrator’s “Multiple Artboards” and “Save For Web”
Since Adobe Illustrator CS4 was released, there has been a Multiple Artboards feature which has proven to be extremely useful. The upside is the fact that one can export all the artboards at once. The downside of this feature is that when exporting files, you cannot specify sizes or percentages.
Since the introduction of the Retina Display in the iPhone 4, apps are required to include files for both the older resolution displays as well as the new super high-res Retina Display.
Using the Pixel Grid and ensuring all the graphics are of dimensions divisible by two, one can design once for the Retina Display and then export at 50% for the older screens. Unfortunately the Export to PNG feature does not allow you to set export percentages as mentioned earlier.
So the other option is to use the “Save For Web & Devices”. However the limitation here is the inverse: while you can set sizing & percentages for the files you’re exporting, you cannot export all the artboards at once. These two features need to share functionality.
So I went about manually exporting all the files, first at 100%, then at 50% scale for the older displays. The files were uploaded to a shared folder on Dropbox, and Zealogic went about implementing them into the game design.
